Cara mengganti jenis huruf di blog atau website dengan font unik dengan cufon font

Dengan kemajuan teknologi web yang sangat pesat, sekarang jenis tulisan atau font untuk web atau blog sudah bisa diganti sesuai keinginan. Kalau sebelumnya jenis tulisan yang ada di blog atau web kita hanya sebatas font atau jenis tulisan standar yang ada diinternet saja, kini sudah bisa lebih variasi sesuai selera pemilik blog atau webnya.
Sebenarnya ada 3 cara untuk merubah tampilan bentuk tulisan yang ada di blog atau web :
- Cara pertama adalah mengganti semua tulisan dengan objek gambar.
Hal ini memang cukup gampang dilakukan, tapi dampaknya web atau blog akan tampil lambat karena harus menampilkan gambar yang banyak. Dan juga jika ada perubahan text tulisan berarti anda harus mengubah juga gambarnya. - Cara kedua menggunakan font online yang disediakan pihak kedua. Ini memang lumayan efektif, anda tinggal cari font yang sesuai trus mendapatkan script atau kode program, kemudian anda tempel di template blog atau web anda.
- Cara ketiga menggunakan font yang sudah ubah menjadi script dan diletakkan diserver web/blog sendiri, atau istilah teknisnya menggunakan Cufon Font. Dengan cara ini kita bisa berkreasi mengggunakan jenis font yang didownload di internet atau dari komputer kita sendiri.
Kali ini saya akan bahas dan coba pandu anda menggunakan cara ketiga yaitu menggunakan Cufon Font.
Caranya, silahkan ikuti langkah-langkah berikut ini.
- Mempersiapkan jenis font baru yang akan dipasang. Anda bisa download diinternet atau coba cari font yang ada dikomputer anda.
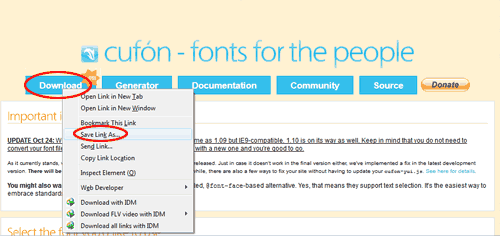
- Kemudian kita buka alamat https://cufon.shoqolate.com/generate/
- Kik kanan pada menu Download, lalu pilih save as link. Simpan ke komputer anda.

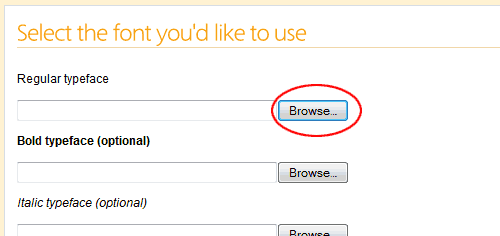
- Kemudian masukkan font dari komputer anda yang sudah disiapkan (seperti point 1)

- Lanjutkan mengisi, seperti tanda lingkaran merah (yang lain opsional boleh diabaikan)

- Kemudian contreng seperti gambar dan tekan lets do this, tunggu sampai muncul windows untuk menyimpan hasil font yang dibuat.

- Berarti sekarang kita sudah punya dua buah file, 1 file cufon-yui.js sama file yang barusan kita download.

- Setelah itu kirim dua file tersebut ke server web atau blog anda. Jika anda pengguna blogger (tidak punya server sendiri) terpaksa nebeng ke server teman.
- Kemudian kita modifikasi template dengan menambahkan beberapa baris berikut dalam bagian <head>..</head>
Kodenya :
<script type="text/javascript" src="cufon-yui.js"></script> <script type="text/javascript" src="nama-file-anda.font.js"></script> <script type="text/javascript"> Cufon.replace('h1, h2, h3, p'); </script>Jika alamat file berada dalam sebuah folder, tambahkan nama folder dibagian depan nama file masing-masing misal : js/cufon-yui.js, jika berada diserver lain, ketikkan alamatnya misal : https://www.teman.com/js/cufon-yui.js
Pada perintah Cufon.replace, tentukan tag html mana saya yang akan dirubah contoh diatas font yang berubah adalah heading 1, heading 2, heading 3 dan paragraf dengan dipisah menggunakan tanda koma. - Simpan kembali template anda, dan coba ditampilkan.
Jika ada pertanyaan jangan sungkan untuk kirim komen. Jika ini membantu anda silahkan share ke teman anda.
Lebih detail bisa liat artikel aslinya : https://fearlessflyer.com/2009/10/cufonize-your-pages-how-to-add-cufon-to-your-web-design/
Kalo mau liat contohnya bisa diliat web saya ini (bagian judul kolom kategori dan judul artikel), atau lihat https://spyrestudios.com/cufon-font-replacement/
Semoga bermanfaat.
Zainal Hakim
** Bebas disunting dengan menyebutkan sumber **
