Membuat header tetap diatas halaman

Banyak variasi tampilan header atau footer yang digunakan untuk menghiasi halaman web dan dapat kita temukan diinternet, mulai dari yang sekedar tulisan judul, gambar logo sampai dengan model otomatis muncul dan hilang. Pada tulisan berikut ini, saya akan berbagi trick cara membuat header dan footer yang tetap diatas dan dibawah bagian halaman.
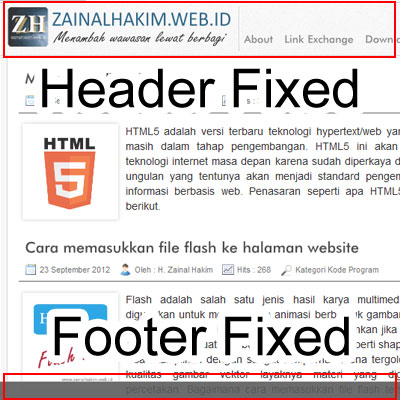
Seperti contoh bentuk header yang saya gunakan pada desain blog ini. Saya meletakkan logo serta menu yang dapat diakses kapan saja dengan penempatan posisi paling atas.
Untuk membuat header seperti ini, saya menggunakan css yang mengatur penempatan elemen div dengan nama header pada posisi fixed bagian atas / top dan elemen div dengan nama footer pada posisi bawah.
Perintah html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Contoh header tetap diatas halaman</title> </head> <body> <div id="body"> <div id="header"> <h1>Contoh Header Fixed</h1> </div> <div id="konten"> <p>Baris Atas</p> <p> </p><p> </p><p> </p> <p> </p><p> </p><p> </p> <p> </p><p> </p><p> </p> <p> </p><p> </p><p> </p> <p> </p><p> </p><p> </p> <p>Baris bawah</p> </div> <div id="footer">Dibuat oleh zainalhakim.web.id</div> </div> </body> </html>
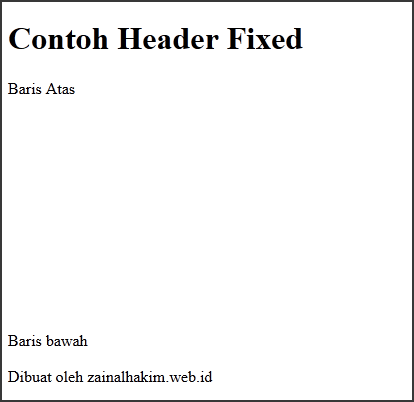
Hasil sementara seperti gambar berikut :

Kemudian kita harus menyisipkan cssnya pada bagian <head>.....</head>
Perintah css
<style type="text/css">
#body {
margin:auto;
width:800px;
border:1px solid #ccc;
}
#header{
bottom: auto;
position: fixed;
top: 0;
z-index: 100;
height:80px;
background-color:#ccc;
width:780px;
-webkit-box-shadow: #666 1px 1px 2px;
-moz-box-shadow: #666 1px 1px 2px;
box-shadow: #666 1px 1px 2px;
padding:10px;
}
#footer {
background-color: #383838;
border-top: 1px solid #ccc;
bottom: 0;
color: #ffffff;
height: 20px;
padding: 10px;
position: fixed;
top: auto;
width: 780px;
z-index: 101;
text-align:center;
}
#konten {
padding:5px;
margin-top:80px;
margin-bottom:35px;
}
</style>
Hasil Akhir
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Contoh header tetap diatas halaman</title>
<style type="text/css">
#body {
margin:auto;
width:800px;
border:1px solid #ccc;
}
#header{
bottom: auto;
position: fixed;
top: 0;
z-index: 100;
height:80px;
background-color:#ccc;
width:780px;
-webkit-box-shadow: #666 1px 1px 2px;
-moz-box-shadow: #666 1px 1px 2px;
box-shadow: #666 1px 1px 2px;
padding:10px;
}
#footer {
background-color: #383838;
border-top: 1px solid #ccc;
bottom: 0;
color: #ffffff;
height: 20px;
padding: 10px;
position: fixed;
top: auto;
width: 780px;
z-index: 101;
text-align:center;
}
#konten {
padding:5px;
margin-top:80px;
margin-bottom:35px;
}
</style>
</head>
<body>
<div id="body">
<div id="header">
<h1>Contoh Header Fixed</h1>
</div>
<div id="konten">
<p>Baris Atas</p>
<p> </p><p> </p><p> </p>
<p> </p><p> </p><p> </p>
<p> </p><p> </p><p> </p>
<p> </p><p> </p><p> </p>
<p> </p><p> </p><p> </p>
<p>Baris bawah</p>
</div>
<div id="footer">Dibuat oleh zainalhakim.web.id</div>
</div>
</body>
</html>
Bentuk tampilan akhirnya bisa anda lihat demo header tetap berikut.
Anda bisa kembangkan untuk keperluan menu bar yang selalu tampil dibagian atas atau untuk keperluan lainnya.
Semoga Bermanfaat
Zainal Hakim
** Bebas disunting dengan menyebutkan sumber **
