Mengatur warna tabel dengan dreamweaver
 Sebelumnya saya sudah membahas tentang bagaimana membuat tabel dengan dreamweaver, berikut ini lanjutanya tentang bagaimana mengatur warna tabel dengan dreamweaver. Saya akan bahas tentang cara memberi warna pada tabel utama, mengganti warna baris atau kolom, mengganti posisi serta pengaturan lainnya yang berhubungan dengan tabel menggunakan fasilitas yang sudah disediakan.
Sebelumnya saya sudah membahas tentang bagaimana membuat tabel dengan dreamweaver, berikut ini lanjutanya tentang bagaimana mengatur warna tabel dengan dreamweaver. Saya akan bahas tentang cara memberi warna pada tabel utama, mengganti warna baris atau kolom, mengganti posisi serta pengaturan lainnya yang berhubungan dengan tabel menggunakan fasilitas yang sudah disediakan.
Jika anda belum membaca tutorial tentang membuat tabel dengan dreamweaver, silahkan diintip dulu. Hasil terakhir pada bahasan tersebut adalah sebuah tabel seperti berikut :
Dilihat dari tabel diatas, masih polos tidak mengggunakan warna sedikitpun.
Mengganti warna tabel utama
Tahap awal pada bahasan ini kita akan memberi warna tabel secara keseluruhan. Silahkan anda klik garis tabelnya sehingga muncul indikasi bahwa tabel sudah dipilih (lihat lingkaran merah)
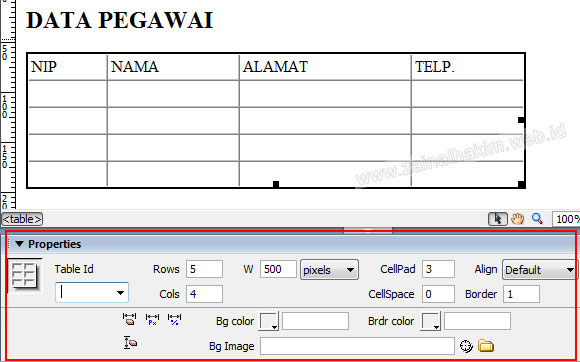
Kemudian lihat pada bagian properti bar (dibawah) seperti gambar berikut :
Pada gambar diatas/properti bar (kotak merah) terlihat beberapa pengaturan yang berhubungan dengan tabel yang kita pilih, yaitu :
- Tabel ID : merupakan identitas unik dari sebuah tabel, ini sering digunakan sebagai ID pengenal jika kita menggunakan javascript atau css. (boleh tidak diisi)
- Rows : merupakan jumlah baris pada tabel yang dipilih
- Cols : merupakan jumlah kolom pada tabel yang dipilih
- W : atau width merupakan lebar tabel yang dipilih dan disampingnya merupakan pilihan satuan ukuran lebar.
- CellPad dan CellSpace : sudah saya bahas pada tulisan sebelumnya
- Align : pilihan untuk posisi tabel dalam layar, default berarti sesuai pengaturan dasar (kiri), left, right dan center
- Border : juga sudah saya bahas
- BGColor : ini pilihan untuk mengganti warna tabel
- BGImage : pilihan untuk menyisipkan background gambar pada tabel
- BrdColor : adalah pilihan warna garis untuk tabel
Sekarang kita tinggal klik ikon kotak yang ada disamping BGColor, kemudian pilih warna yang anda sukai. Maka tabel yang sudah anda pilih akan berubah warna sesuai pilihan, dan Isian BGColor akan ada nilainya. Lihat Gambar :
Mengganti warna baris atau kolom
Berikutnya, untuk mengganti warna baris atau kolom pada tabel. Misal kita akan beri warna baris pertama (judul) dengan warna tertentu, langkahnya :
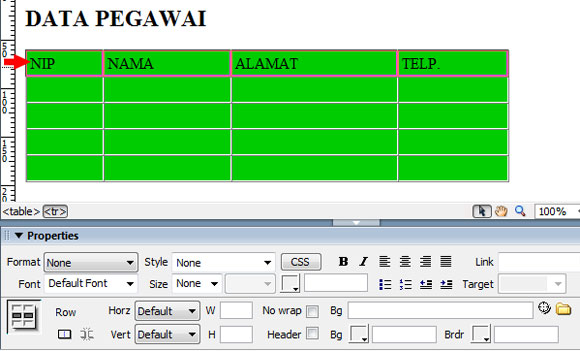
Pilih baris pertama dengan mengarahkan mouse anda ke paling kiri baris pertama hingga muncul sebuah panah warna hitam (seperti warna panah merah pada gambar berikut) kemudian anda klik sampai satu baris terpilih. Kemudian lihat pada properti bar dibawah, seperti gambar berikut :
Jika anda lihat pada gambar, properti bar yang muncul pada saat diklik baris/kolom sedikit berbeda dengan properti yang muncul pada saat memilih tabel. Pada saat memilih baris/kolom yang muncul adalah :
- Format : ini pilihan untuk format tulisan yang ada pada baris yang kita pilih, bisa None (tanpa format), Paragraf, Heading dll. (Ini tidak perlu anda ganti)
- Font dan size : ini pilihan bentuk dan ukuran tulisan sesuai baris yang dipilih
- Style : ini pilihan format css (jika kita belum buat maka tidak ada)
- B (Bold), I (Italic), rata kiri, rata tengah, rata kanan, dan rata kiri kanan (justify) untuk mengatur posisi tulisan
- Tepat dibawah tombol css adalah pengaturan warna tulisan
- Dibawah pilihan posisi tulisan ada pilihan bentuk list simbol, angka, outdent dan indent untuk mengatur posisi baris awal.
- Tepat dibawah tulisan Row, digunakan untuk merge/menggabung kolom/baris, dan disampingnya untuk split (memisah kolom/baris yang sudah di merge)
- Horz dan ver, digunakan untuk mengatur posisi objek/tulisan yang ada dalam baris/kolom
- W (width) dan H (height) untuk mengatur lebar atau tinggi sebuah baris/kolom
- Header : digunakan untuk merubah baris/kolom menjadi format judul/kepala tabel
- Wrap : digunakan jika anda ingin isi kolom disambung (tidak pindah ke baris bawah)
- Bg : bg yang atas digunakan untuk menyisipkan gambar sebagai latar baris/kolom, dan bg yang bawah untuk mengganti warna baris atau kolom.
Sekarang, pilih bg yang bawah untuk mengganti warna baris tersebut. Pilih warna yang sesuai.
Anda bisa lakukan langkah diatas pada semua baris atau kolom yang ada pada tabel, sehingga hasilnya sesuai dengan keperluan anda, seperti contoh tabel warna warni diatas.
Selamat mencoba, selamat berkreasi.
Zainal Hakim
** Bebas disunting dengan menyebutkan sumber **