Menampilkan detail gambar dengan jQuery LightBox

jQuery LightBox adalah salah satu plugin yang digunakan untuk menampilkan detail gambar pada tengah-tengah layar browser. Plugint ini bersifat opensource sehingga dapat dikembangkan dan digunakan secara gratis. Pada artikel ini saya akan berbagi tentang langkah-langkah menggunakan jQuery LightBox.
Untuk lebih jelas fungsi dari jQuery LightBox, silahkan klik gambar-gambar berikut ini :
Jadi dengan jquery lighbox gambar ditampilkan secara detail seukuran gambar aslinya. Penggunaan jquery lighbox bisa bermacam-macam, misal untuk galleri photo, photo personal atau untuk photo-photo yang dipasang dalam halaman web.
Cara penggunaan jQuery Lightbox
Download plugin jQuery Lightbox di website leandrovieira.com ukuran filenya sekitar 162KB, saya download terakhir versi 0.5
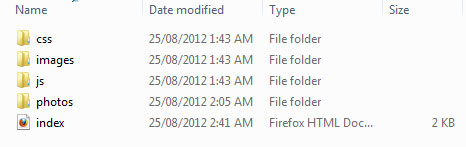
Kemudian anda ektrak dengan nama folder jquery-lightbox. Dalam file tersebut ada beberapa folder seperti pada gambar berikut :

yang kita perlukan adalah isi folder css, isi folder images dan folder js, sedangkan folder photos dan file index adalah contoh bawaan sebagai demo hasilnya (ini juga bisa membantu anda memahami contoh penggunaanya)
Jika ingin menyisipkanya pada halaman web anda berarti anda harus mengambil folder-folder yang diperlukan tersebut. Kemudian menambahkan baris-baris perintah berikut :
Letakkan pada bagian <head>...</head>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" media="screen" />
<script type="text/javascript">
$(function() {
$('#lighbox-photo a').lightBox();
});
</script>
<style type="text/css">
#lighbox-photo { text-align:center; }
#lighbox-photo img { border:10px solid #ccc; margin:10px;}
</style>
Bagian baris #lighbox-photo a, menunjukkan bahwa semua gambar/photo yang akan digunakan diletakkan dalam sebuah elemen div dengan id="lighbox-photo", dan a, artinya lighbox akan muncul pada saat link gambar diklik
Setelah kode diatas ditambahkan, berarti tinggal menyisipkan gambarnya, caranya :
<div id="lighbox-photo"> <a href="photos/img1.jpg"><img src="photos/img1.jpg" width="200" height="200" alt="" /></a> <a href="photos/img2.jpg"><img src="photos/img2.jpg" width="200" height="200" alt=""/></a> <a href="photos/img3.jpg"><img src="photos/img3.jpg" width="200" height="200" alt="" /></a> </div>
Ada beberapa cara lain jika kasus cara memasukkan gambarnya berbeda dengan diatas, misal gambar yang dihubungkan dengan lighbox hanya dengan class tertentu. Jika seperti itu anda harus merubah bagian #lightbox-photo a menjadi :
<script type="text/javascript">
$(function() {
$('a[@rel*=lightbox]').lightBox(); // yang dihubungkan hanya link dengan rel=lightBox
// atau
$('a.lightbox').lightBox(); // link dengan class lightbox
// atau
$('a').lightBox(); // Select all links in the page
});
</script>
Jika anda menggunakan cara lain berarti link gambar disesuaikan, contoh :
<a href="photos/img1.jpg" class="lighbox"><img src="photos/img1.jpg" width="200" height="200" alt="" /></a>
atau
<a href="photos/img1.jpg" rel="lighbox"><img src="photos/img1.jpg" width="200" height="200" alt="" /></a>
Selamat mencoba, jika ada pertanyaan silahkan dimasukkan komentar.
Zainal Hakim
** Bebas disunting dengan menyebutkan sumber **


